Un cahier des charges est un document formel utilisé pour décrire en détail les capacités, l’apparence et les interactions prévues d’un produit avec les utilisateurs pour les développeurs de logiciels. C’est donc une sorte de ligne directrice et de point de référence continu pendant que les développeurs écrivent le code de programmation.
Pour vous aider à en établir un, voici une liste non exhaustive de ce que vous pouvez indiquer dans votre cahier des charges. Cela pourra vous inspirer, mais c’est à vous de vous l’approprier et de le compléter selon vos besoins. Pas d’inquiétude, il s’agira simplement d’une première version que nous travaillerons ensemble.

C’est quoi un cahier des charges et il sert à quoi?
Un cahier des charges est un document qu’on utilise dans le cadre du développement et suivi d’un projet/produit ( Cela dependra fortement de l’approche de realisation ” waterfall ou agile ” ), et qui présente de manière détaillée ou non, toutes ou partiellement les informations nécessaires pour sa réussite.
Le cahier des charges sert à identifier, définir et lister les éléments qui sont à prendre en compte par son lecteur dans votre project et application. Il va donc vous permettre de préciser les objectifs, siter les besoins et les caractéristiques et identifier les contraintes de votre application mobile .
C’est un document qui va vous servire tout au long de votre projet.
Un besoin bien exprimé est votre assurance de tranquillité

Comment faire le cahier des charges de votre application mobile ?
Le cahier des charges doit comporter les 4 éléments suivants:
Suite à un rapport du Standish Group, 13% des projets échouent à cause des exigences incomplètes, Ce qui les rendent la première raison d’échec d’un projet informatique.
1- Présentation du contexte du projet.
Le contexte
Il est important de débuter avec votre présentation ou celle de votre entreprise. Qui vous êtes? Quel est votre secteur ? Quels sont vos produits et services ? Qui sont vos principaux concurrents ?
En plus de ça, Vous pouvez aussi aborder la problématique ou le besoin qui vous a poussé à développer cette application mobile et quel sera son rôle pour vous ?
Les objectifs
Dans cette partie, vous devez essayer de détailler le ou les objectifs de votre projet. Lors de cette étape, vous allez expliquer le rôle de votre future application pour vous et quelles solutions elle apporte ? Que souhaitez-vous accomplir avec cette application ? etc.
Décrire l’application que vous souhaitez développer
Décrivez l’application à développer sans entrer dans le détail des fonctionnalités, Indiquez si vous préférez plutôt une application native, hybride ou PWA. Soyez précis, si vous désirez développer une application native, alors expliquez sur quel système d’exploitation (Android ou IOS).
Le périmètre du projet
Une fois que vous avez clairement établi le type d’application que vous souhaitez, vous devez exprimer ses limites et son périmètre d’action. Quels sont les modules à intégrer sur l’application ? Quels sont les solutions de paiement à intégrer? Doit-elle être multilingue ? En résumé, cela correspond à toutes les spécificités que le prestataire doit connaître (géolocalisation, notification push, mode hors connexion, etc..) et qu’il doit mettre en place lors du développement.
2- Le design de l’application.
Charte graphique
La charte graphique est au centre de la rédaction d’un cahier des charges. Si vous disposez déjà d’une identité visuelle, il est essentiel de transmettre tous les éléments à votre prestataire : couleurs, polices ou encore logo. Si vous ne disposez pas d’une charte graphique, expliquez juste dans le document qui est chargé de créer le logo, ou si vous laissez l’agence digitale s’en occuper.
Maquettes fonctionnelles
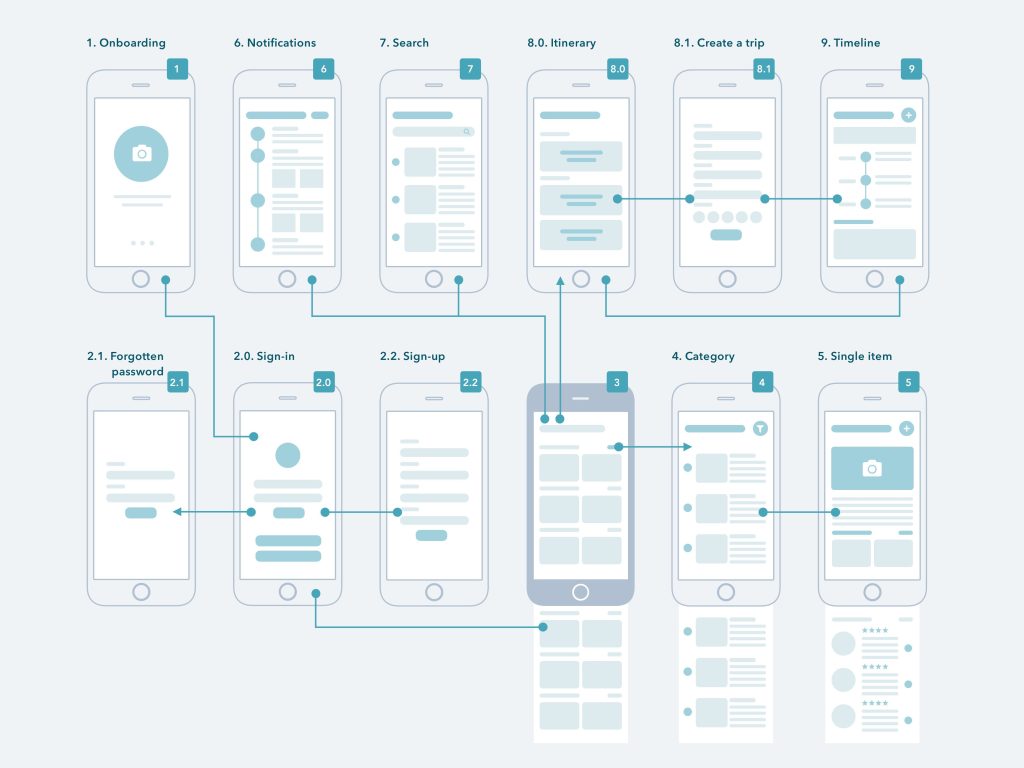
Le wireframe (ou maquette fonctionnelle) est une représentation graphique simplifiée de votre interface utilisateur afin de définir les zones, l’organisation générale de l’information et tous les éléments qui devront être présents dans chaque page de façon simple et claire.

Pourquoi créer des Maquettes?
Les wireframes permettent tout d’abord de gagner beaucoup de temps lors de la création de votre projet web et éviter de tout recommencer dès le premier retour de votre client ?
En créant une maquette, vous pouvez déjà produire une « base » sur laquelle évoluer et vous assurer de la conformité de votre réalisation avant d’entamer le travail. C’est donc une belle économie de temps mais aussi d’argent pour vous et votre client.
Le wireframe permet également d’organiser votre temps de travail en le prévoyant à l’avance : vous serez capable de savoir quelles pages demanderont plus de travail ou, à l’inverse, quelles pages pourront être réalisées rapidement.
Enfin, le wireframe est un véritable canevas : simple, épuré, sans couleurs, c’est un bon moyen qui vous aide à organiser la racine de votre application ou de votre page, puis de savoir où votre créativité pourra s’exprimer sans en « faire trop ».
Notre recommandation pour un logiciel de création des maquettes: Figma
Nous recommandons d’utiliser le logiciel Figma pour la création de prototypes. Figma est un outil de conception et de collaboration basé sur le cloud, permettant aux designers de travailler ensemble en temps réel. Figma se distingue par une interface utilisateur conviviale et des outils puissants pour créer des conceptions d’interface utilisateur et des prototypes interactifs.
Avantages de Figma :
- Collaboration instantanée : Plusieurs designers peuvent travailler sur le même projet simultanément, facilitant ainsi la collaboration et la communication entre les membres de l’équipe.
- Stockage cloud : Tous vos projets sont enregistrés sur le cloud, permettant un accès depuis n’importe quel endroit et à tout moment.
- Prototypes interactifs : Vous pouvez créer des prototypes interactifs qui reflètent fidèlement l’expérience utilisateur réelle.
- Compatibilité avec d’autres outils : Figma s’intègre facilement avec d’autres outils de conception et de gestion tels que Slack, Trello et Zeplin.
- Conception interactive : Il permet de concevoir des interfaces et d’appliquer des transitions et des interactions facilement.
En utilisant Figma, vous pouvez améliorer l’efficacité du travail et simplifier le processus de conception, ce qui permet de gagner du temps et de l’effort tout en obtenant des résultats exceptionnels pour vos projets.
Sources d’inspirations
3- Les fonctionnalités et les spécifications techniques
Fonctionnalités
Lors de cette étape essentielle, vous aurez à décrire précisément les différentes fonctionnalités de votre application mobile.
Vous pouvez vous aider des maquettes réalisées précédemment pour noter à côté de chaque écran les fonctionnalités y afférentes.
Les contraintes
Précisez également dans votre cahier des charges les contraintes techniques que vous exigez dans votre application.
- Hébergement
- La maintenance
- Formation des utilisateurs.
- Intégreration des autres services.
- La solutions utilisées ou preferer pour l’application (Frameworks, templates, etc…)
4- Cadrage du projet
Prestations attendues
Dans votre cahier des charges, précisez les prestations dont vous ne vous occuperez pas et que vous souhaitez sous-traiter. Par exemple :
- Développement
- Design
- Intégration d’une boutique dans la section e-commerce
- Création d’un site web de promotion de l’application
- Accompagnement marketing : plan marketing, SEO, SEA…
Ressources
Il est important dans le cahier des charges que les fonctions et les responsabilités de chacun soient clairement délimitées et définies. Pour cela vous devez aussi lister les personnes ( ou les rôles ) qui travaillent sur le projet.
Budget
Délais
Ce qui n’inclut pas le deadline seulement, ajoutez un agenda des dates éstimées pour la validation des différentes points, comme:
- Date de la livraison des maquettes finis.
- Date de la création des prototypes.
- Dates des tests.
- Date de mise en ligne sur les stores.