A specifications document is a formal document used to describe in detail the capabilities, appearance, and intended interactions of a product with users for software developers. It serves as a guideline and a continuous reference point while developers write the programming code.
To help you create one, here is a comprehensive guide on what to include in your specifications document. Use this as a foundation, and tailor it to suit your specific needs. Remember, this is just a first version that we can refine together.

What is a specifications document and what is its purpose?
A specifications document is essential in the development and monitoring of a project/product. Depending on your implementation approach (waterfall or agile), it presents detailed or partial information necessary for the project’s success.
The document identifies, defines, and lists the elements that the reader should consider in your project and application. It helps you specify objectives, list needs and characteristics, and identify constraints of your mobile application.
It’s a document that will serve you throughout your project.
A Well-Expressed Need is Your Guarantee of Peace of Mind

Filling Out a Specifications Document
How to Create the Specifications for Your Mobile Application?
The specifications should include the following four elements:
According to a report by the Standish Group, 13% of projects fail due to incomplete requirements, making it the leading cause of failure for IT projects.
1. Project Context Presentation
The Context
Start with an introduction of yourself or your company. Who are you? What is your industry? What products and services do you offer? Who are your main competitors?
Additionally, address the problem or need that prompted you to develop this mobile application and what its role will be.
The Objectives
Detail the goals of your project. Explain the role of your future application and the solutions it provides. What do you wish to accomplish with this application?
Application Description
Describe the application to be developed without going into detail about functionalities. Indicate whether you prefer a native, hybrid, or PWA application. Be specific; if you want a native application, specify the operating system (Android or iOS).
The Scope of the Project
Once you have clearly established the type of application you want, express its limits and scope. What modules should be integrated? What payment solutions should be included? Should it be multilingual? List all the specifics that the provider needs to know (geolocation, push notifications, offline mode, etc.) and that should be implemented during development.
2. The Design of the Application
Graphic Charter
The graphic charter is central to writing a specifications document. If you already have a visual identity, provide all the elements to your provider: colors, fonts, and logos. If you don’t have a graphic charter, explain in the document who is responsible for creating the logo or if you leave it to the digital agency.
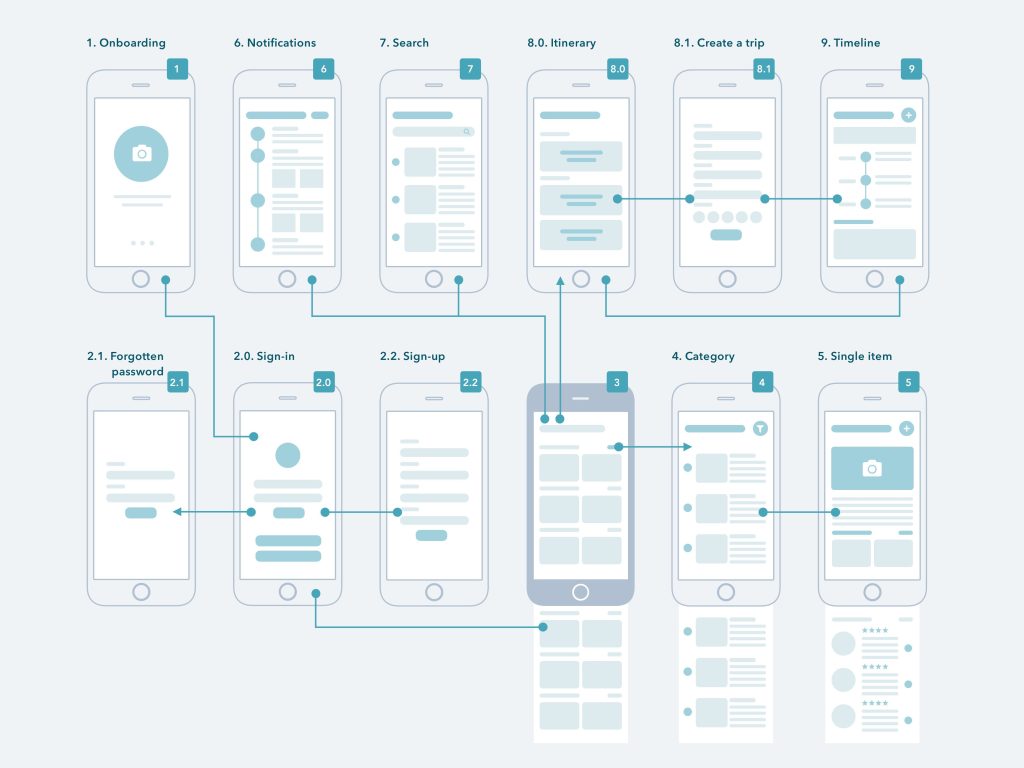
Functional Mockups
The wireframe (or functional mockup) is a simplified graphical representation of your user interface. It defines the areas, general organization of information, and all the elements that should be present on each page clearly.

Why Create Mockups?
Wireframes save time during the creation of your project and avoid starting over from scratch after client feedback. They provide a “base” for your project, ensuring compliance before starting detailed work, saving time and money.
Wireframes also help organize your work schedule: you’ll know which pages require more work or can be quickly completed. They are a true canvas: simple, uncluttered, without colors, helping you organize the core of your application or page and then allowing creativity to flow without overdoing it.
Our Recommendation for Mockup Creation Software: Figma
We recommend using Figma for prototype creation. Figma is a cloud-based design and collaboration tool allowing real-time teamwork. It stands out for its user-friendly interface and powerful tools for creating UI designs and interactive prototypes.
Advantages of Figma:
- Instant Collaboration: Multiple designers can work on the same project simultaneously, facilitating teamwork and communication.
- Cloud Storage: All projects are saved in the cloud, allowing access from anywhere, anytime.
- Interactive Prototypes: Create interactive prototypes that accurately reflect the real user experience.
- Compatibility: Figma integrates easily with other design and management tools like Slack, Trello, and Zeplin.
- Interactive Design: Design interfaces and apply transitions and interactions effortlessly.
Using Figma improves work efficiency and simplifies the design process, saving time and effort while achieving exceptional results.
Sources of Inspiration
List applications that inspire you to help guide project managers, designers, and developers.
3. Functionalities and Technical Specifications
Functionalities
Describe precisely the various functionalities of your mobile application. Use the mockups previously created to note the related functionalities next to each screen.
Constraints
Specify the technical constraints required in your application.
- Hosting
- Maintenance
- User Training
- Integration of Other Services
- Preferred or Required Solutions (Frameworks, Templates, etc.)
4. Project Framing
Expected Services
Specify the services you won’t handle and wish to outsource. For example:
- Development
- Design
- Integration of a Store in the E-commerce Section
- Creation of a Promotional Website
- Marketing Support: Marketing Plan, SEO, SEA…
Resources
Clearly define the functions and responsibilities of each person in the specifications document. List the people (or roles) working on the project.
Budget
Be precise about the budget to receive proposals in line with your actual budget.
Deadlines
Include more than just the final deadline; add an estimated timeline for validating various points, such as:
- Date of finished mockup delivery
- Date of prototype creation
- Test dates
- Date of online store launch