دفتر الشروط هو وثيقة رسمية تستخدم لتحديد مواصفات المنتج ومظهره واستخداماته من طرف المستخدم بالتفصيل. لذا فهو بمثابة دليل إرشادي ونقطة مرجعية مستمرة أثناء قيام المطورين بكتابة كود البرمجة.
ولمساعدتك في صياغة دفتر الشروط الخاص بك، نقدم إليك طريقة كتابة هذه الوثيقة. ولكن الأمر متروك لك لجعله خاصًا بك وإكماله وفقًا لاحتياجاتك. لا تقلق، هذا سيكون مجرد الإصدار الأول الذي سنعمل عليه معًا. يمكنك دوما التواصل معنا لصياغة دفتر شروط مناسب لاحتياجاتك.

ما هو دفتر الشروط وما هي فائدته؟
دفتر الشروط هو مستند يتم استخدامه كجزء من تطوير ومتابعة المشروع/المنتج (وهذا سيعتمد على نهج التنفيذ “نموذج الشلال أو أجايل“)، والذي يتضمن بالتفصيل، كل أو جزء من المعلومات اللازمة لتحقيق المشروع، بما في ذلك من المواصفات والرسومات والشروط والكميات اللازمة للمشروع.
يُستخدم دفتر الشروط لتحديد وتعريف وتعداد العناصر التي يجب أن يأخذها المطور بعين الاعتبار في مشروعك وتطبيقك. ما سيساعدك في تحديد الأهداف، ذكر الاحتياجات والخصائص، وتحديد القيود الخاصة بتطبيقك المحمول.
إنه وثيقة ستخدمك طوال فترة مشروعك.
التعبير الجيد عن الاحتياجات هو ضمانك للراحة.

كيفية إعداد دفتر الشروط لتطبيقك المحمول؟
يجب أن يحتوي دفتر الشروط على العناصر الأربعة التالية:
حسب تقرير لمجموعة ستاندش , 13% من المشاريع تفشل بسبب عدم اكتمال المتطلبات ،ما يجعله على قائمة أسباب فشل المشاريع البرمجية.
1- تقديم سياق المشروع.
السياق
من المهم أن تبدأ بتقديم نفسك أو تقديم شركتك. من أنتم؟ ما هو قطاع عملكم؟ ما هي منتجاتكم وخدماتكم؟ من هم منافسوكم الرئيسيون؟
بالإضافة إلى ذلك، يمكنكم أيضًا استغراض المشكلة أو الحاجة التي دفعتكم لتطوير هذا التطبيق المحمول وما سيكون دوره بالنسبة لكم.
الأهداف
في هذا الجزء، يجب أن تقوم بتفصيل أهداف مشروعك. في هذه المرحلة، ستقوم بشرح دور التطبيق المستقبلي بالنسبة لك وما هي الحلول التي يقدمها؟ وما الذي ترغب في تحقيقه من خلال هذا التطبيق؟ وغيرها من الأهداف التي تسعى إليها.
قم بوصف التطبيق الذي تريد تطويره
قم بوصف التطبيق المراد تطويره دون الدخول في تفاصيل خصائصه، حدد ما إذا كنت تفضل تطبيقًا أصليًا (Native App)، أو هجينًا (CrossPlatform App). كن دقيقًا، إذا كنت ترغب في تطوير تطبيق أصلي، فاشرح على أي نظام تشغيل (أندرويد أو iOS).
حدود المشروع
بمجرد أن تحدد بوضوح نوع التطبيق الذي ترغب فيه، يجب عليك تحديد حدوده ونطاق عمله. ما هي الوحدات التي يجب دمجها في التطبيق؟ ما هي حلول الدفع التي يجب تضمينها؟ هل يجب أن يكون متعدد اللغات؟ باختصار، هذا يشمل جميع المواصفات التي يجب أن يعرفها مطور التطبيق (مثل تحديد الموقع الجغرافي، الإشعارات الفورية، وضع عدم الاتصال، إلخ) والتي يجب تنفيذها أثناء التطوير.
2- تصميم التطبيق
الهوية البصرية
الهوية البصرية هي جزء أساسي من إعداد دفتر الشروط. إذا كان لديك هوية بصرية بالفعل، فمن الضروري نقل جميع العناصر إلى المطور الخاص بك: كالألوان، الخطوط، والشعار… إذا لم يكن لديك هوية بصرية، فقط اشرح في المستند من هو المسؤول عن إنشاء الشعار، أو إذا كنت ستترك الأمر لوكالتك لتتولى ذلك.
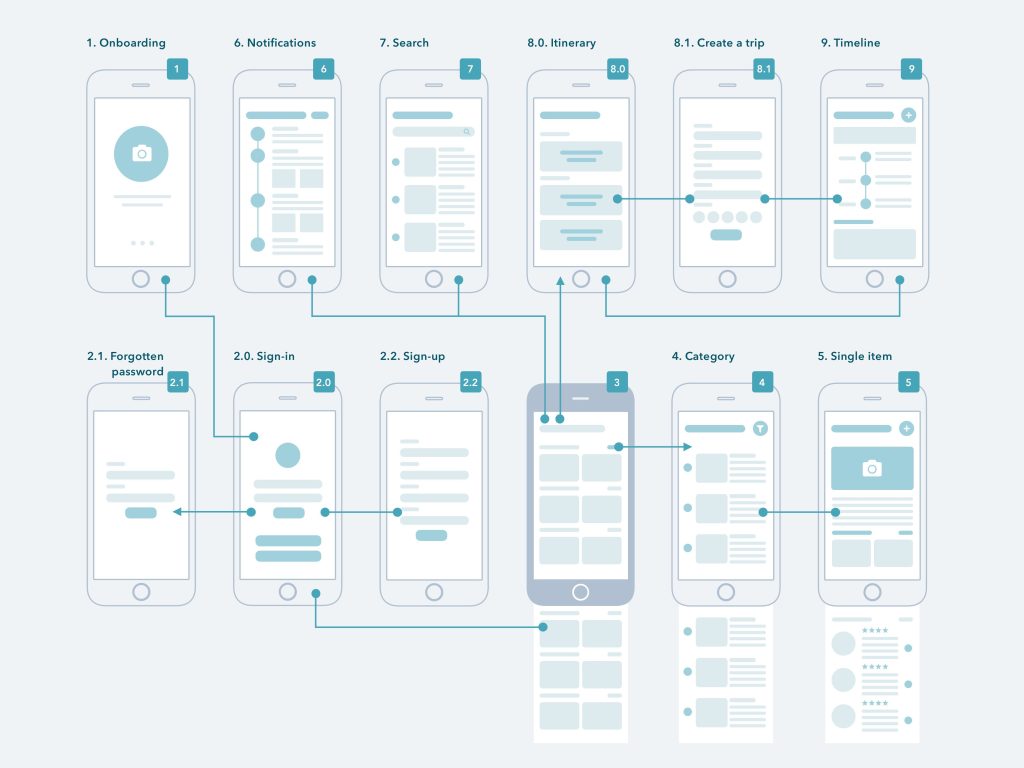
النماذج الأولية (wireframes)
النموذج الأولي (أو النموذج الوظيفي) هو تمثيل بصري مبسط لواجهة المستخدم الخاصة بك لتحديد المناطق، وتنظيم المعلومات بشكل عام، وجميع العناصر التي يجب أن تكون موجودة في كل صفحة بطريقة بسيطة وواضحة.

ما أهمية إنشاء النماذج الأولية؟
تتيح لكم النماذج الأولية في المقام الأول توفير الكثير من الوقت عند إنشاء مشروع الويب الخاص بكم وتجنب إعادة العمل من البداية بعد أول ملاحظات من العميل.
بإنشاء نموذج مبدئي، يمكنكم إنتاج “قاعدة” للتطوير وضمان توافق التنفيذ قبل البدء في العمل الفعلي. هذا يوفر لكم ولعملائكم الكثير من الوقت والمال.
النموذج الأولي يمكن أيضًا من تنظيم وقت العمل عن طريق التخطيط المسبق: ستتمكنون من معرفة الصفحات التي ستتطلب عملًا أكبر أو على العكس، الصفحات التي يمكن تنفيذها بسرعة.
وأخيرًا، النموذج الأولي هو عبارة عن لوحة بسيطة، خالية من الألوان، وهو وسيلة جيدة تساعدكم على تنظيم الهيكل الأساسي لتطبيقكم أو صفحتكم، ثم معرفة أين يمكن إظهار إبداعكم بدون المبالغة.
توصيتنا لبرنامج إنشاء النماذج الأولية : Figma (فيجما)
نوصي باستخدام برنامج Figma لإنشاء النماذج الأولية. Figma هو أداة تصميم وتعاون تعتمد على السحابة، وتتيح للمصممين العمل معًا في الوقت الفعلي. يتميز Figma بواجهة مستخدم سهلة الاستخدام وأدوات قوية لإنشاء تصاميم واجهة المستخدم ونماذج تفاعلية.
مزايا Figma:
- التعاون الفوري: يمكن لعدة مصممين العمل على نفس المشروع في الوقت نفسه، مما يسهل عملية التعاون والتواصل بين أعضاء الفريق.
- التخزين السحابي: جميع مشاريعك تحفظ على السحابة، مما يتيح الوصول إليها من أي مكان وفي أي وقت.
- النماذج التفاعلية: يمكنك إنشاء نماذج تفاعلية تعكس تجربة المستخدم الفعلية بشكل واقعي.
- التوافق مع الأدوات الأخرى: Figma يتكامل بسهولة مع أدوات التصميم والإدارة الأخرى مثل Slack و Trello و Zeplin.
- التصميم التفاعلي: يتيح لك تصميم الواجهات وتطبيق التحولات والتفاعلات بسهولة.
باستخدام Figma، يمكنك تحسين كفاءة العمل وتبسيط عملية التصميم، مما يوفر الوقت والجهد ويساعد في تحقيق نتائج متميزة لمشاريعك.
مصادر الإلهام
قم بذكر التطبيقات التي يلهمك تصميمها، هذا سيساعد المصممين والمظورين ومديري المشروع على فهم رؤيتك
3- الميزات والمواصفات التقنية
الوظائف
في هذه الخطوة الأساسية، ستحتاج إلى أن تصف بدقة مختلف وظائف تطبيقك المحمول.
يمكنك استخدام النماذج الأولية التي تم إنشاؤها مسبقًا، وتقوم بتسجيل جانب كل شاشة الوظائف المتعلقة بها.
القيود التقنية
يجب تحديد القيود التقنية التي تطلبها في تطبيقك في مستند المتطلبات، مثل:
- الاستضافة
- الصيانة
- تدريب المستخدمين
- دمج الخدمات الأخرى
- الحلول المستخدمة أو المفضلة للتطبيق (الإطارات، القوالب، إلخ)
4- إطار المشروع
الخدمات الإضافية
في دفتر الشروط الخاص بك، حدد الخدمات التي لن تتولى مسؤوليتها وترغب في تفويضها إلى شركاء خارجيين. على سبيل المثال:
- التطوير
- التصميم
- دمج متجر في قسم التجارة الإلكترونية
- إنشاء موقع ويب للترويج للتطبيق
- دعم تسويقي: خطة تسويقية، SEO، SEA…
الموارد البشرية
من المهم بشدة في دفتر الشروط أن يتم تحديد وظائف ومسؤوليات كل فرد بوضوح. لذلك، يجب أيضًا عليك تقديم قائمة بالأشخاص (أو الأدوار) العاملين على المشروع.
الميزانية
حاول أن تكون دقيقًا في تحديد الميزانية حتى تتلقى اقتراحات لعروض أسعار تتوافق مع ميزانيتك الفعلية.
المواعيد
بالإضافة إلى الموعد النهائي، يجب إضافة جدول زمني المواعيد المقدرة للنقاط المختلفة، مثل:
- تاريخ تسليم النماذج النهائية.
- تاريخ إنشاء النماذج التجريبية.
- تواريخ الاختبارات التقنية.
- تاريخ النشر على المتاجر.